Is There Really a New Way to Build HEED Applications?


Is There Really a New Way to Build HEED Applications?


Yes. You will see a screen shot below from a proof-of-concept prototype that builds a limited set of Windows(R) applications.
The plumbing network of an application consists of functional components that have connectors on their edges, input connectors on the left and output connectors on the right. Pipes run from connector to connector allowing data to flow from left to right through the application. Data end up in user-interface “projector” components at the right end of the application; their function is to “project” the data onto a part of the user interface. How the data look when projected depends on the structure of the data and the type of projector component. Even things called “controls” in programming, i.e., buttons and menus, are handled this way.
Industrial-strength development tools must be scalable and must support re-use of user-built application components at multiple levels. A portion of a network diagram can be encapsulated and turned into a new component with input and output connectors, and the new component can be put into the component library, where it can then be used by others and further improved. As a developer becomes experienced, he or she evolves from building one-off apps to creating reusable components for others, causing overall productivity to increase. This application model is excellent as a one-off app builder, but its real power will show up in more disciplined environments where reuse is important.
What matters for reuse is that every component, whether built by programming or encapsulation, performs the same function independent of the environment in which it is to be used. This decoupling from neighboring components is supported by a simple set of conventions that are automatically insured as components are built. Most of the behavior of components built by programming is inherited and only the functions particular to each specific component need to be explicitly built.
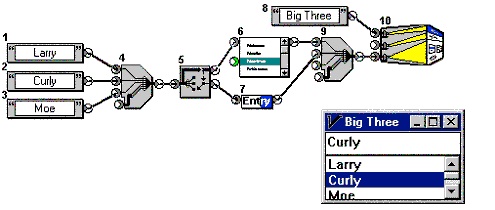
Here is a screen shot of a simple example running in the prototype application builder. The user interfaces of both the application builder (showing the plumbing network) and the application being built (the “Big Three” window) are simultaneously active and responsive to input events.

Components 6, 7, and 10 are projectors that project data at their input connectors onto the user interface. Component 10 projects the frame of the “Big Three” window. Component 7 projects the text entry/edit/display line subwindow (containing “Curly”) and component 6 projects the list box subwindow. The top input connector of component 10 accepts text for the title box from component 8. The middle input connector accepts a menu collection; the menu bar does not show in the application’s window because there is no input to the projector, and the bottom input connector accepts a collection of subwindows to be projected into the main area of the window. Components 1, 2, 3, and 8 are sources of text. Components 4 and 9 build collections from their inputs. Component 5 forwards its input collection (Larry/Curly/Moe) on to the list box component, selects from the collection the one denoted by the selection in the runtime list box and sends the selected data on to the component 7, which projects it into the window, as shown. The tight coupling between the selection behavior of component 5 and the application user’s selection in the runtime list box (projected by component 6) is automatic, and the application builder is not concerned with it.
The operation of this application is described in detail here.
This paper describes the steps for building a simple text editor in the prototype. It illustrates a visual and experimental style of application building. It also goes into a subject discussed at the end of the Rationale section of this site: the application builder is primarily an editor of the plumbing diagrams, and WYSIWYG application building falls out of the data-flow conceptual model of applications.